ARms
Dallas, TX

As the primary UX/UI designer on a small team, I contributed to the creation of the world’s first Build Your Own Augmented Reality (AR) platform, driven by WebAR technology. Our mission was clear: make AR so user-friendly that anyone, including your grandma, could utilize it effortlessly. I wore many hats in this project: I performed user tests and conducted in-depth qualitative analyses of the test findings, and subsequently revamped the website to align with the research outcomes. I also was the 3D modeler for all props and characters.




MODELING
I initial began working on this project as the 3D modeler, (I quickly learned this skill set when our contracted resources proved ineffective). Over the course of my involvement, I undertook the intricate task of modeling, texturing, and animating a diverse collection of characters and props, all designed to enhance and enrich the scenes within the project while staying low-poly enough to load in all connections of data. My adaptive approach allowed me to contribute significantly to the project’s visual and creative elements, ultimately elevating its overall quality and impact.
USER TESTING
In July of 2023, I conducted a comprehensive round of user testing, guiding eight participants through a series of tasks on both the desktop and mobile versions of the website, all conducted remotely. During this evaluation, I not only identified and documented a series of bugs that required immediate attention but also unearthed numerous interaction errors and usability issues demanding correction. Beyond troubleshooting, this user testing endeavor enabled me to delve deep into the platform’s potential applications for the future, uncovering promising opportunities and possibilities that could shape its trajectory going forward.
UX/UI REFRESH
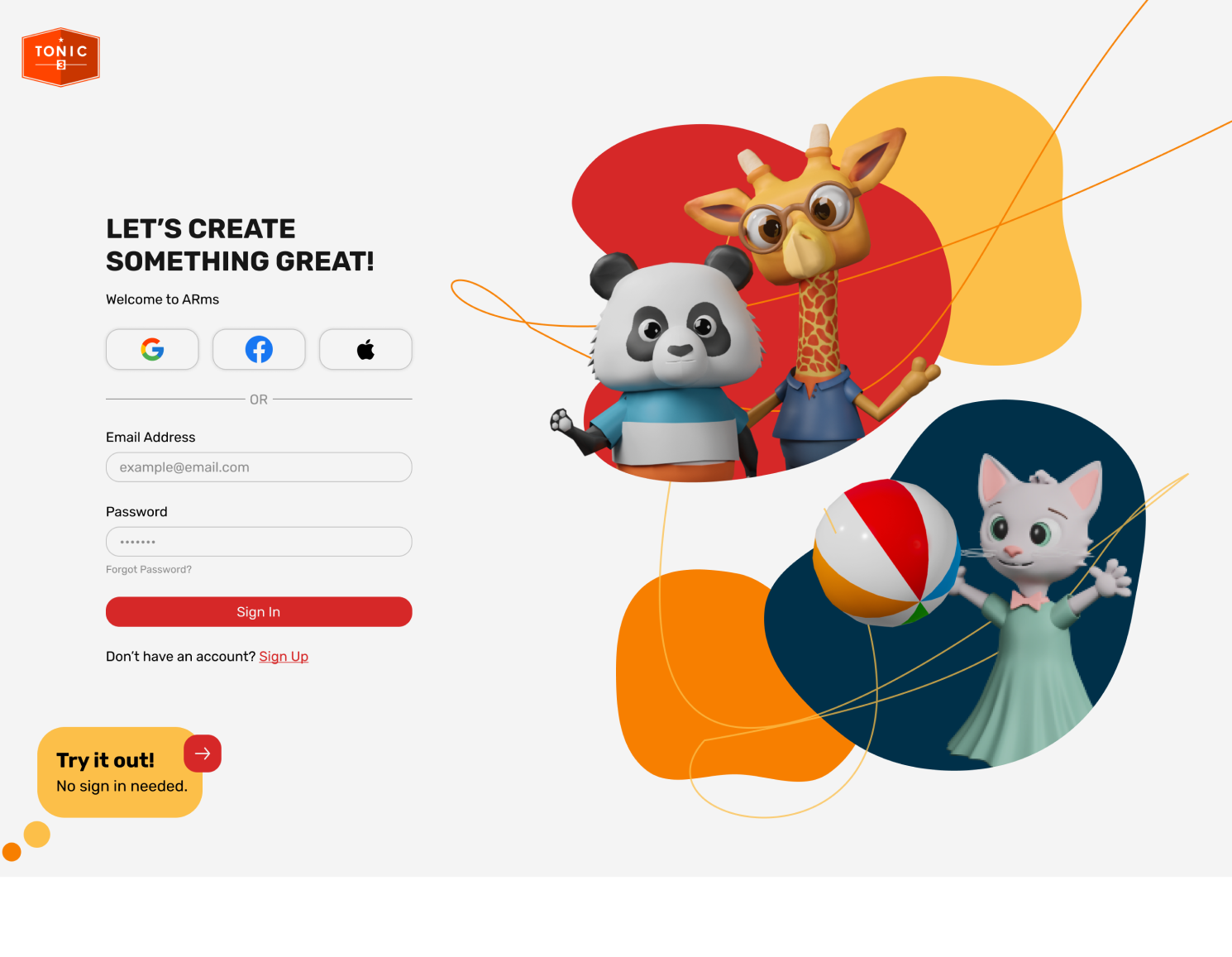
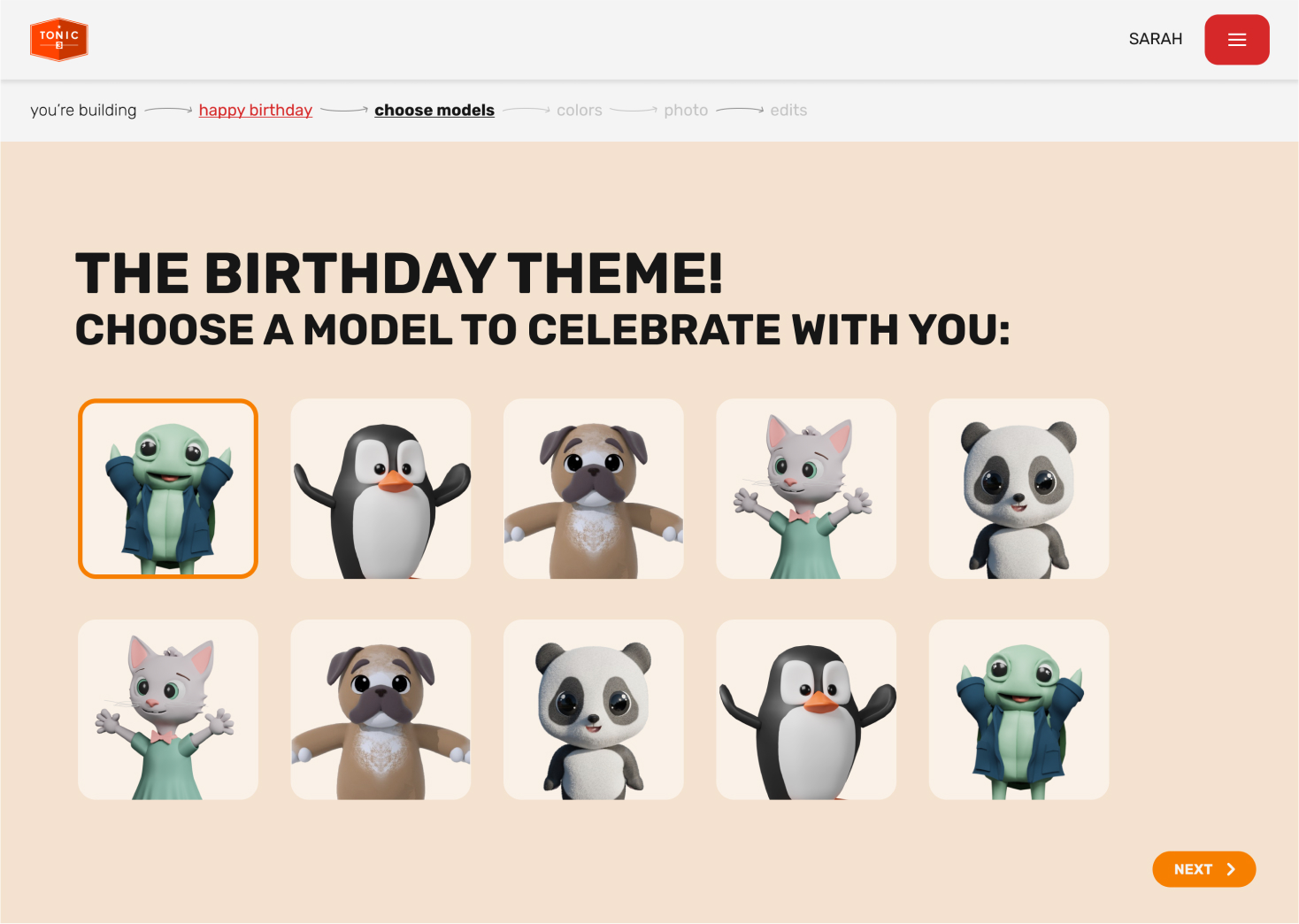
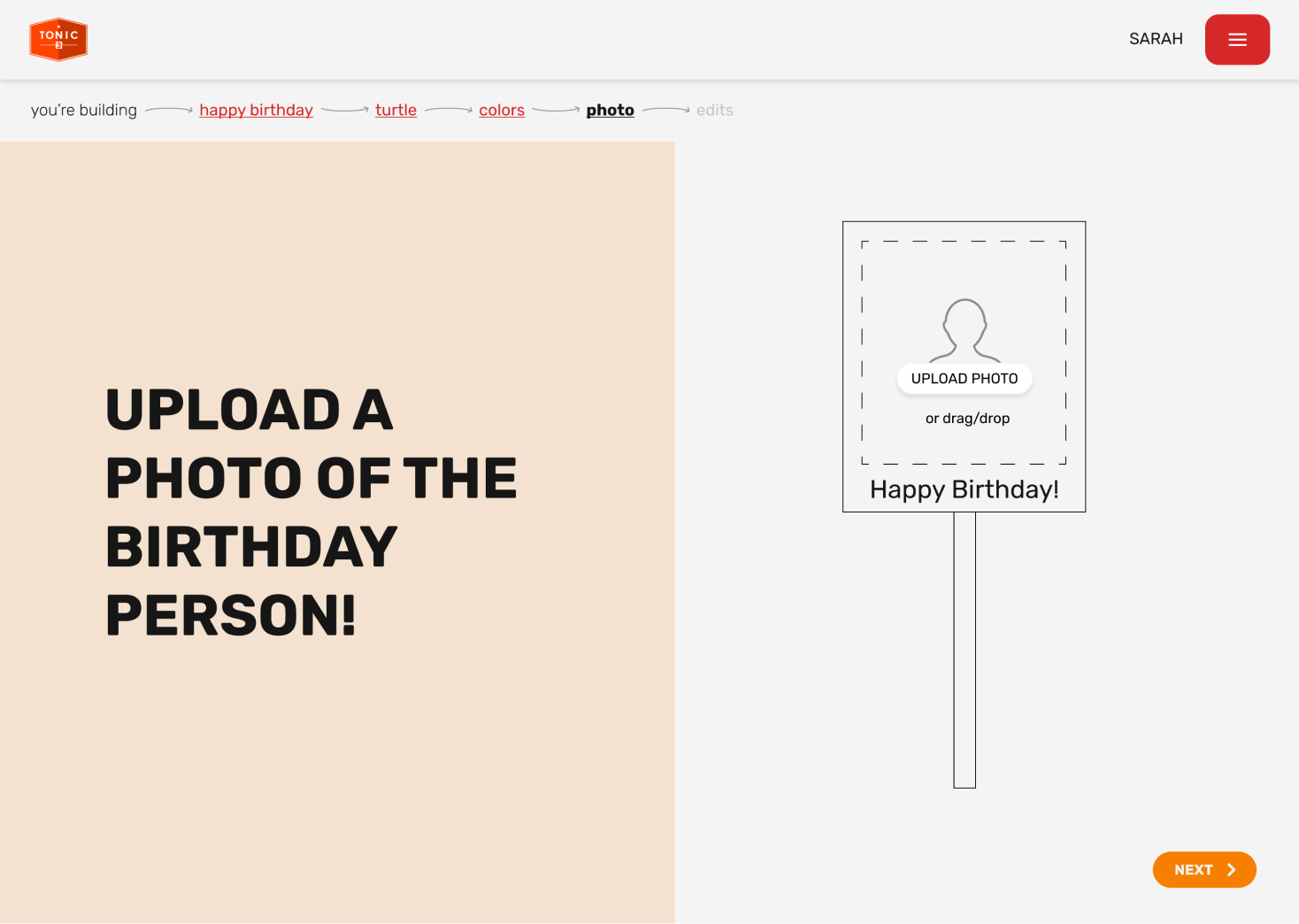
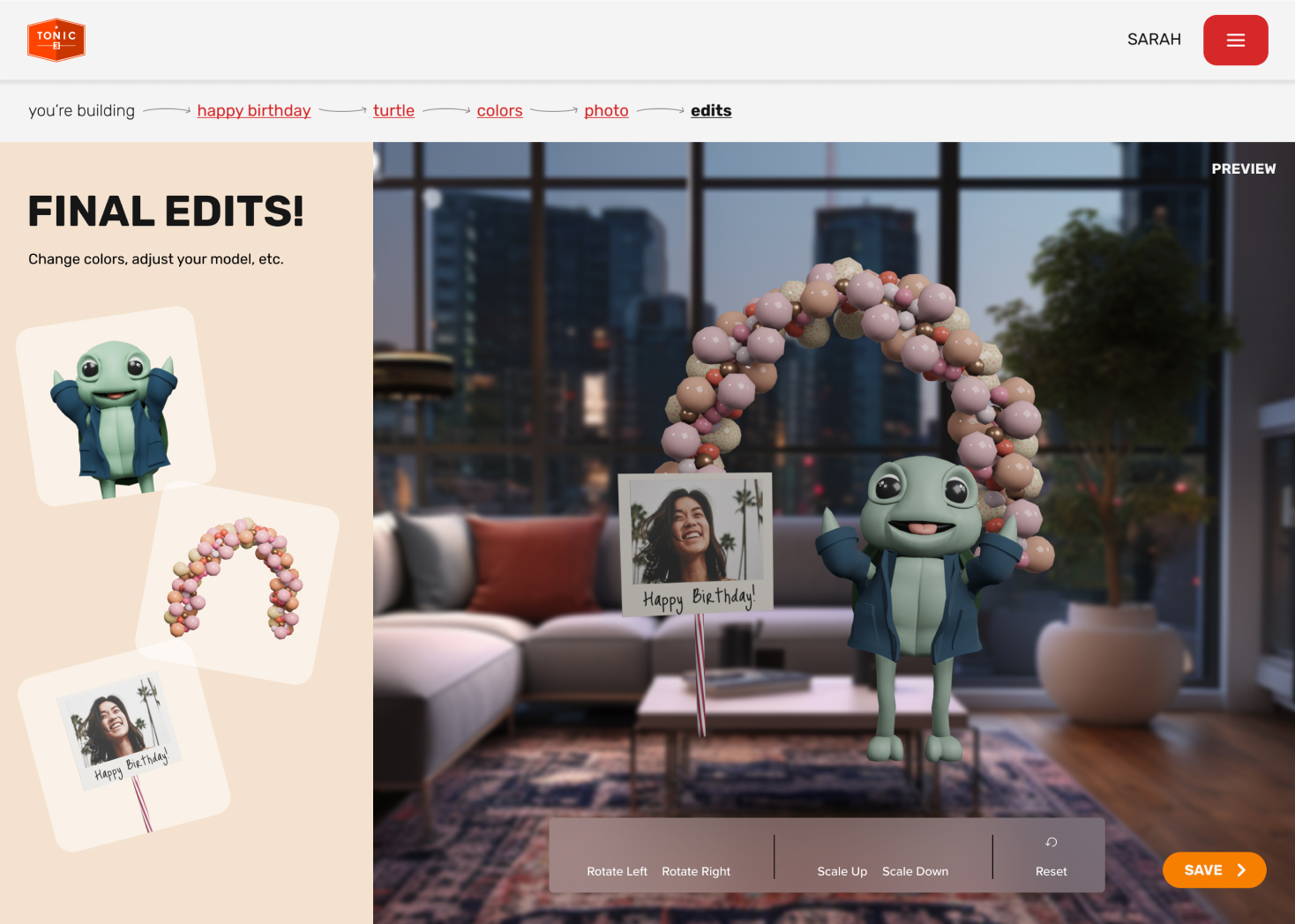
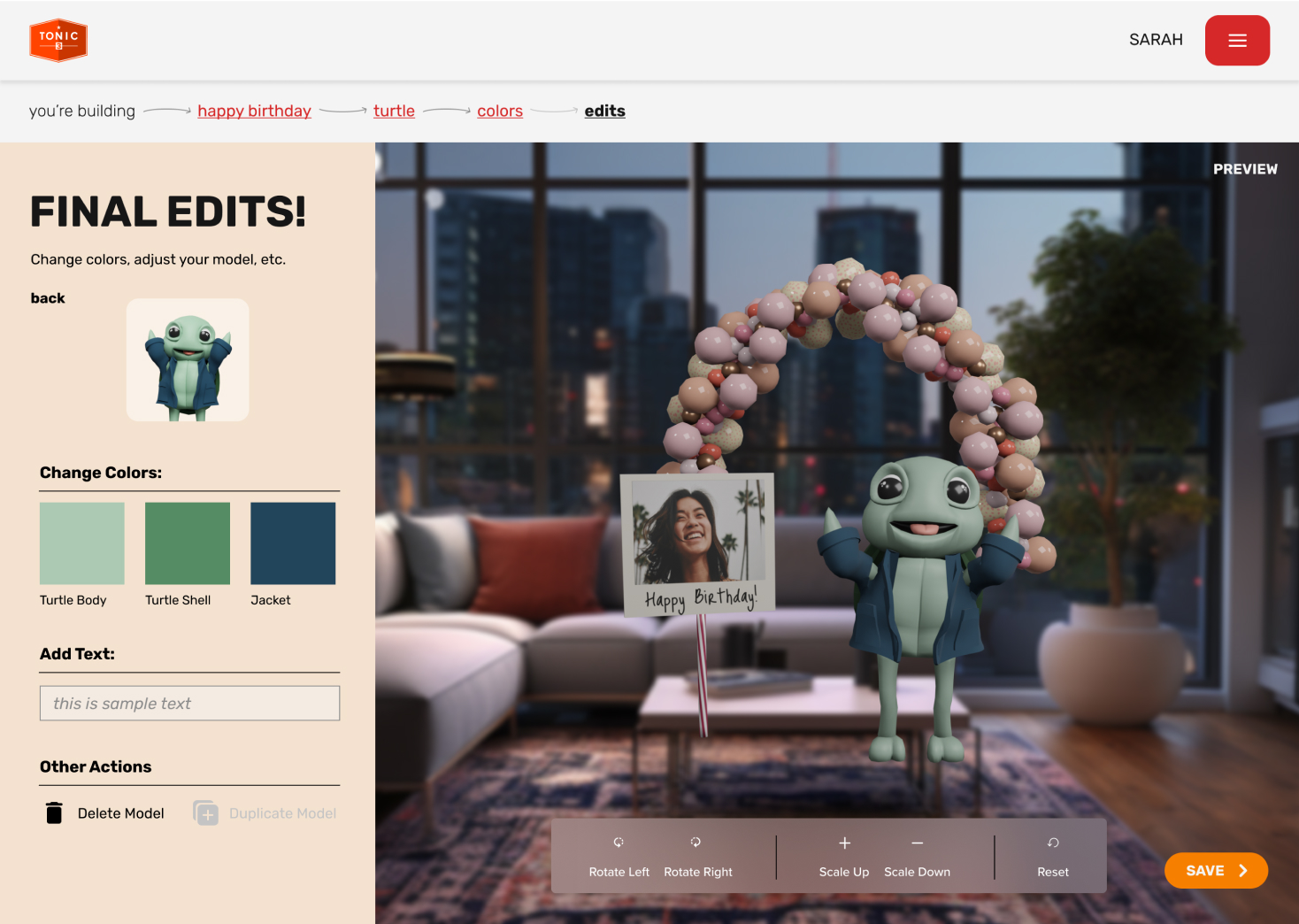
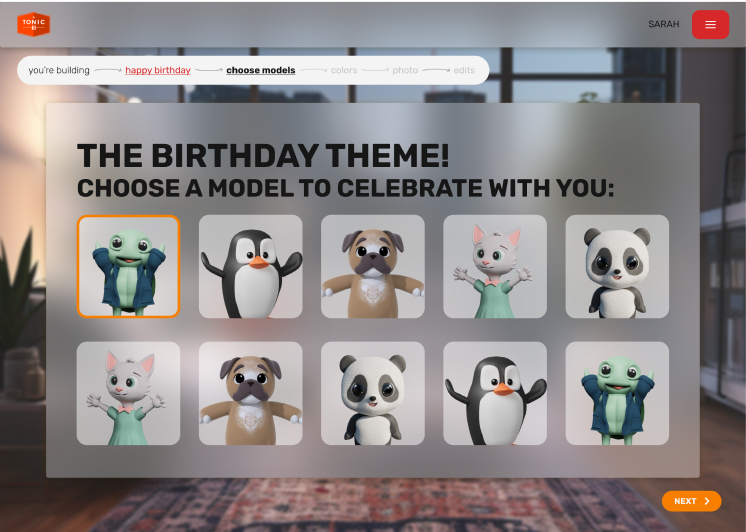
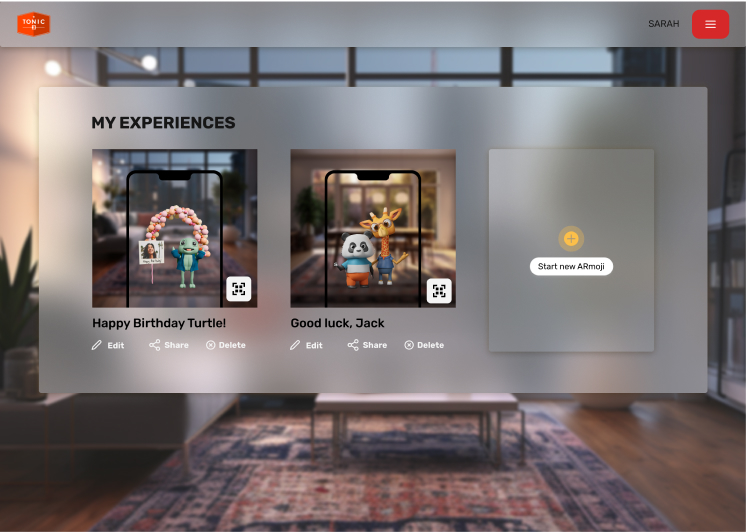
Following the results obtained from the usability tests conducted in July, I embarked on a comprehensive platform redesign, focusing on both UX and UI enhancements. The primary emphasis was on improving the user experience (UX). The initial design had an overload of information, leaving users feeling overwhelmed by intricate details without a clear sense of context. To address this, I meticulously restructured the flow process, providing users with better guidance and ensuring they could easily grasp their current position, previous actions, and the direction ahead at every stage of their journey.
Additionally, a significant aspect of the redesign involved revamping the visual design and UI. The original UI had a dark and heavy appearance, which proved burdensome for users and hindered their engagement with the product. In response, I undertook a transformation of the UI and visual elements, aiming to authentically represent an AR platform while adopting a lighter design approach that allowed the activities within the platform to shine through naturally. This approach not only improved the platform’s aesthetics but also contributed to a more enjoyable and user-friendly experience.
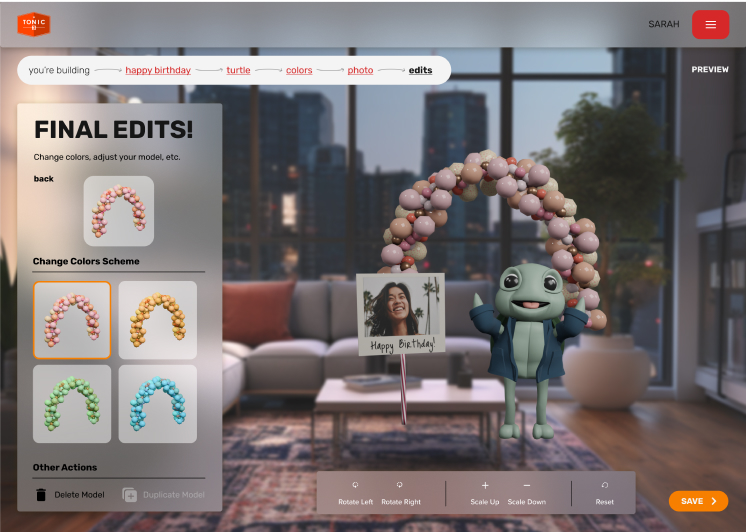
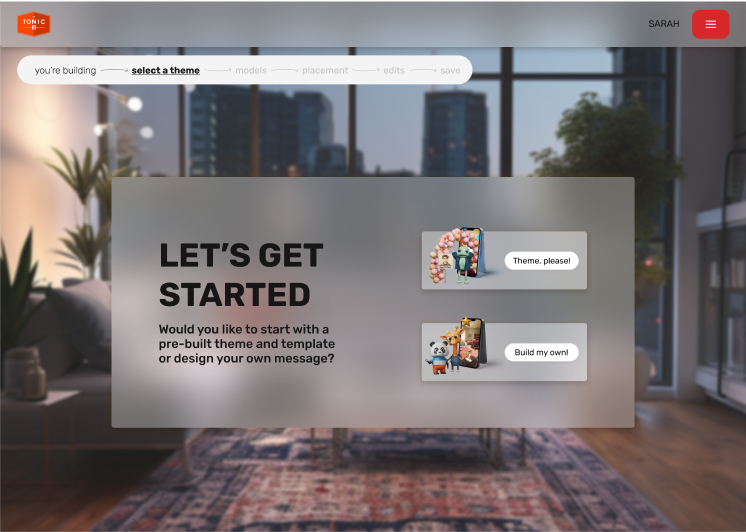
In the end, I created two visual styles to choose from:





UI Design 2: Glass morphism and AR focused.
This product was created in partnership with DX Labs, the XR pillar of Tonic3.



